渐变可以指定位置做色标标明特别的颜色。在一个渐变里你可以指定许多色标只要你喜欢,浏览器会计算出这些色标间的所有颜色。一起看一个例子,从top left到bottom right渐变,从亮红色到暗红色
background-image: -o-linear-gradient(top left,rgb(255,0,0),rgb(150,0,0));
等同于下面的写法:
background-image: -o-linear-gradient(top left,rgb(255,0,0) 0%,rgb(150,0,0) 100%);
在这个渐变块,我们一个色标在0%处,一个在100%处。但是你没看到一个坐标值,是因为它是默认的。反而,在开始和结束添加色标是非常有用的。例如:
background-image: -o-linear-gradient(top left,rgb(255,0,0),rgb(100,0,0) 50%,rgb(50,0,0) 75%,rgb(150,0,0));
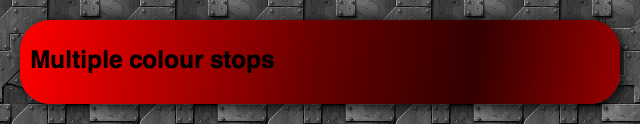
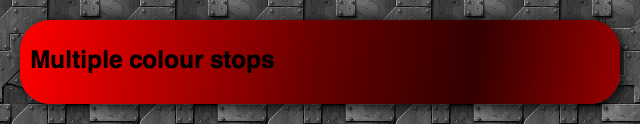
这边我们从一个亮红色,50%深红色,75%再深一点的深红色,最后一个稍微亮的深红色。如Figure 3所示
 Figure 3: A linear CSS gradient with multiple colour stops.
Figure 3: A linear CSS gradient with multiple colour stops.
百分比的方式,是一种非常万能的做法,它将为你展示CSS渐变是多么地灵活多变。即便渐变是应用在一个改变宽度,高度当浏览器窗口重置大小时的不固定的布局里,它也总是适用的。
当然你也可以用像素代替百分比,例如:
background-image: -o-linear-gradient(top left,rgb(255,0,0),rgb(100,0,0) 100px,rgb(50,0,0) 200px,rgb(150,0,0));
这意味着色标总是标在从渐变开始的100像素和200像素,不管浏览器窗口重置大小。如果你想,你可以改变色标的开始和结束的位置——它们不必要在块的开始和结束位置。在这种情况下,在色标开始前是一个固定的颜色,在色标结束后是一个固定的颜色。例如:
background-image: -o-linear-gradient(360deg,rgb(100,100,100) 50% ,rgb(200,200,200) 75%);
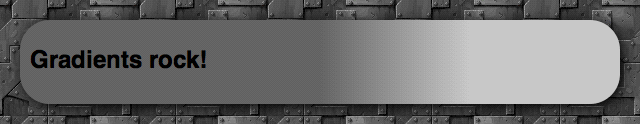
你会得到Figure4结果
 Figure 4: Moving the start and end colour stops.
Figure 4: Moving the start and end colour stops.
继续浏览透明渐变
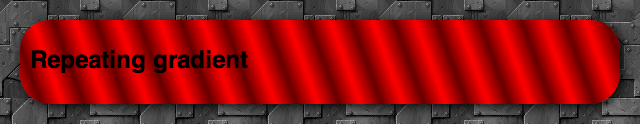
 Figure 6: A repeating gradient example.
Figure 6: A repeating gradient example. Figure 5: Varying transparency along a gradient to give a cool semi-seethrough effect.
Figure 5: Varying transparency along a gradient to give a cool semi-seethrough effect. Figure 3: A linear CSS gradient with multiple colour stops.
Figure 3: A linear CSS gradient with multiple colour stops. Figure 4: Moving the start and end colour stops.
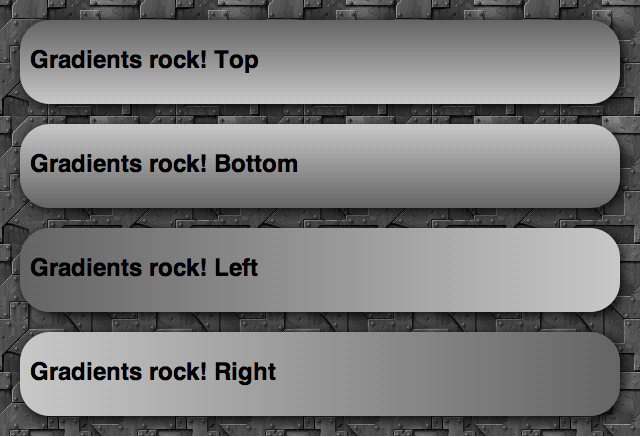
Figure 4: Moving the start and end colour stops. Figure 2: altering the angle keyword between top, bottom, left, and right, respectively.
Figure 2: altering the angle keyword between top, bottom, left, and right, respectively. Figure 1: A really basic CSS3 linear gradient.
Figure 1: A really basic CSS3 linear gradient.