替代线性渐变,你可以使用重复的线性渐变:标注色标值,然后无间断地重复它们。用百分比的话就没有太大的意义,但用像素或者其他单位的,它可以实现非常酷的效果。例如:
background-image: -o-repeating-linear-gradient(20deg,rgb(255,0,0),rgb(100,0,0) 20px, rgb(255,0,0) 40px);
渐变以明亮的纯红色开始,在20像素的位置之后渐变为深红,随后在40像素的位置渐变回纯红色。这是一个重复的渐变,它会重复这个图案到块的结束。像Figure6所示
 Figure 6: A repeating gradient example.
Figure 6: A repeating gradient example.
最后感谢 Jessica 同学。
更多复杂的例子 ↓
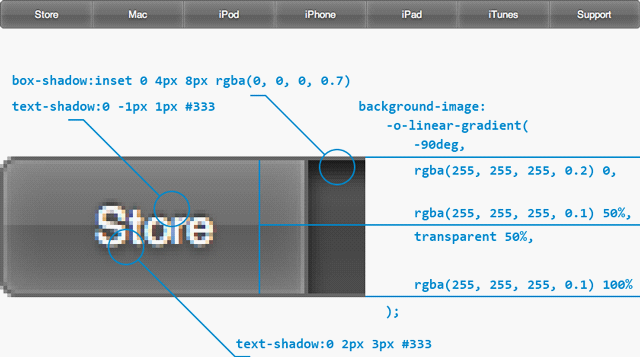
Apple button menu example
 Figure 7: Cool push buttons created using CSS drop shadows and gradients.
Figure 7: Cool push buttons created using CSS drop shadows and gradients.
评论(0)